Как зафиксировать сайдбар?
Недавно я задался вопросом о том, как зафиксировать сайдбар с рекламой в меню сайта. И только я об этом подумал, как некоторые блогеры стали публиковать посты с решениями, как зафиксировать сайдбар. Один предлагал установить плагин, другой прописать в файлы темы несколько скриптов.
Я не буду спорить, какой вариант лучше, а тем более устраивать арбитраж услуги, у некоторых работают разные варианты, многое зависит от шаблона, но вот мой личный опыт. Первый вариант (с плагином) потерпел неудачу, так как этот плагин не работал с моей темой WordPress, а до второго не дошли руки, так как там было всё не так просто - очень много кода нужно было вставлять в разные места. И тут мне попалось идеальное решение, как зафиксировать сайдбар!

А для этого потребуется всего-то кусок кода, который вписывается не в файлы шаблона, а создаётся в сайдбаре в виджете Текст (Произвольный текст или HTML-код).
Как зафиксировать сайдбар без плагинов?
Сначала код в студию:
|
1 2 3 4 5 |
<script type="text/javascript"> $(window).scroll(function() {if ($(this).scrollTop()>1910) $('#scrollable').css({'position':'fixed','top':'30px'});else $('#scrollable').css({'top':'1568px','position':'static'});});</script> <div id='scrollable' style="width:370px"> Тут нужно вставить код рекламы или баннера. </div> |
Немного пояснений. Я уже не помню, на каком блоге я взял этот код и не знаю, кто его автор. Скажу только то, что код был с ошибкой, в нём стояла лишняя кавычка - вот такая ; - и валидатор кода ругался на неё. Я в самом коде жирным отметил циферки, которые нужно подрегулировать на своём сайте.
top':'30px - это высота от верхнего края. Некрасиво, когда баннер прилипает к верху, лучше сделать небольшой отступ.
width:370px - это ширина рекламного блока, её тоже можно задать экспериментально. У себя я сделал на 5px меньше самого сайдбара.
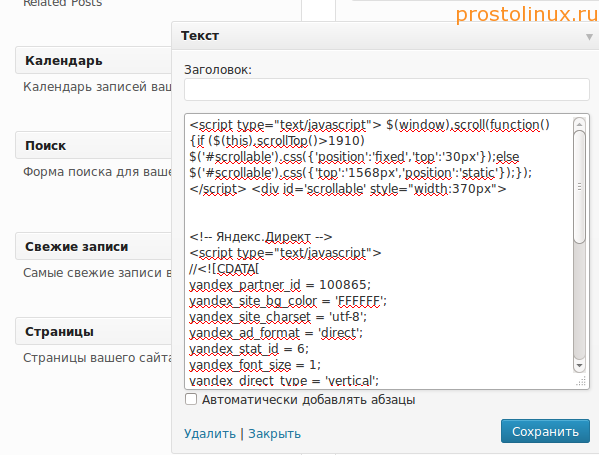
Теперь идем в админку WordPress - Внешний вид - Виджеты и вставляем скрипт и код рекламы.

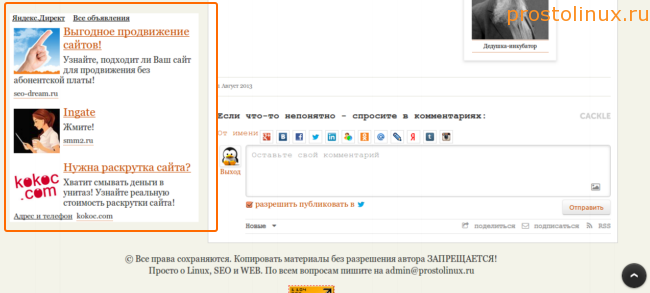
В результате мы получаем то, что было показано на фото в начале статьи - фиксированный сайдбар. Когда вы прокручиваете страницу ниже меню, этот сайдбар с рекламой будет постоянно висеть на месте. И самое прекрасное, что он появляется с задержкой, что привлекает дополнительное внимание к нему.
Насколько эффективно такое расположение рекламы? Как показал мой небольшой опыт, такое расположение очень хорошо кликается, даже больше, чем реклама в начале статьи. Я убрал рекламу под статьёй и оставил этот блок. Сейчас я немного всё изменил по причине, которую пока сказать не могу, но потом я обязательно вернусь к такому расположению, так как оно оказалось достаточно эффективным. Вот как зафиксировать сайдбар самым простым способом!
Да, чтобы все работало, нужен скрипт и подгружаемая им библиотека:
|
1 |
<script language="JavaScript" type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery-1.3.2.min.js"></script> |
Лучший способ не пропустить новую статью - ПОДПИСАТЬСЯ!
Понравилась красная кнопка? Возьми КОД и поставь себе на сайт:)

15 коммент. к записи “Как зафиксировать сайдбар?”
Оставьте свой комментарий, он будет замечен:) Спам тоже:(

Последние статьи
- Как установить драйвер Intel?
- Какой антивирус выбрать?
- Как установить telegram?
- Фотоаппарат на Андроид
- Как прочитать qr код?
- Где купить запчасти для телефона?
- Зачем нужен сайт простому человеку?
- Как восстановить данные с флешки?
- Как оптимизировать работу Windows?
- Украинский хостинг с немецким качеством















Ишняков Сергей пишет:
Отличный способ! Всё работает!
Также обратил внимание на плагин вывода похожих постов в конце статьи. В аналогичных плагинах не встречал кнопки типа "Load more posts". Подскажите адресок откуда его можно скачать.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Админ пишет:
Специально для вас только что написал пост про этот плагин /kak-vyivesti-pohozhie-zapisi/ Пользуйтесь на здоровье!
Ишняков Сергей пишет:
Ого! Вместо простой ссылки на плагин оперативно родилась целая статья про него. Огромное спасибо!!!
Админ пишет:
Да я давно хотел озвучит, руки не доходили. А тут повод, так что вам спасибо!
Сергей пишет:
У меня к сожалению не сработало, пробовал на двух темах. В итоге установил плагин Q2W3 Fixed Widget с помощью его можно сделать любой виджет плавающим.
admin пишет:
@Сергей, Странно, у меня как раз только это и сработало, а плагин нет.
Антон пишет:
Спасибо. Подскажите, а как сделать чтобы при прокрутке рекламный блок стопорился на footer? А то как-то не эстетично на подвал залезает.
prostolinux пишет:
С это циферкой 1568px не пробовали поиграться?
Андерсон пишет:
Добрый день, подскажите как в этом коде прописать и отступ с низу, сверху есть 30, а снизу как?
$(window).scroll(function() {if ($(this).scrollTop()>1910) $('#scrollable').css({'position':'fixed','top':'30px'});else $('#scrollable').css({'top':'1568px','position':'static'});});
prostolinux пишет:
А зачем снизу? Он же фиксируется относительно верха и зависает. Или что вы имеете ввиду?
Андерсон пишет:
у меня блок большой, и невидно самой нижней ссылки она залазит в низ за экран. Но только почему то в фаерфокс браузере, последней версии.
prostolinux пишет:
Этот код придумал не я, мне трудно в этом вам помочь. К тому же если это только на одном браузере, то это ещё все усложняет. А вы не пробовали вот этот плагин Q2W3 Fixed Widget я сейчас пользуюсь им и меня все устраивает.
Андерсон пишет:
так у меня dle, ок
prostolinux пишет:
Ясно, с DLE вообще не имел дело, только слышал. Код можно было бы подшаманить, но боюсь, что у меня будет работать совершенно не так, как у вас, так как у меня везде wordpress.
артем пишет:
плавающий блок реализуется только для самого нижнего блока? можно сделать, например, самый верхний чтобы прилипал?