Как разделить статью на части?
Как можно разделить статью на части? Этим вопросом я задался какое-то время назад, когда статьи на моих сайтах стали достаточно объёмными. Конечно, большая статья - это хорошо, но к сожалению, в наш мало читающий век, многих пугают большие статьи. Люди сегодня привыкли смотреть картинки и видеоролики, а вот во что-то вникать...
Да это сложно. Поэтому можно упростить задачу таким людям, разделив статью на несколько частей. И тут для нас самих есть большая польза: если человеку не очень интересна тема, то он уткнётся в конце первой части статьи, размером примерно в 1500-2000 символов, в контекстную рекламу. А если ему интересно, то он сделает переход на следующую страницу и повысит нам поведенческие факторы, так как он уже будет просматривать не одну страницу, пока читает, а как минимум, две.
Как разделить статью на части?

Первое, что нам нужно понять, какой тег делит статью на части. Тег этот выглядит так: <!--nextpage--> Этого тега нет по умолчанию в визуальном редакторе wordpress, и поэтому предполагается, что мы будем вставлять его вручную, чтобы разделить статью на части. Но согласитесь, это муторно. Поэтому нужно решить в первую очередь эту задачу.
1. Как вставить в визуальный редактор кнопку "разрыв страницы"?
Делается всё установкой плагина, который называется TinyMCE Advanced. Вы можете установить этот плагин через поиск плагинов в самой админке wordpress. После установке и активации плагина, у вас в визуальном редакторе появятся новые пункты, в том числе и разрыв страницы:

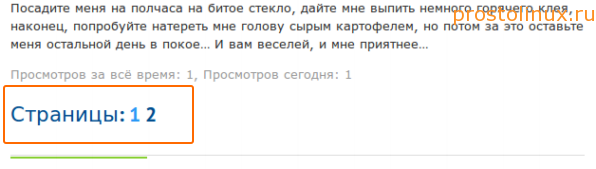
Теперь нам нужно обеспечить вывод под статьей вывод пункта "Страница 1,2,3..." Иногда в тему wordpress встроена эта функция, а иногда нет. Если у вас ничего не появилось под статьей, то нужно открыть файл single.php и вставить нужный код.
2. Как вывести нумерацию статей?
Открываем single.php и после тега the_content(); вставляем код:
Я заключил код в тег h2, чтобы навигация была более заметна, без них всё мелко и невзрачно.

Теперь нам нужно решить ещё одну проблему: дублирование заголовка статьи. Если тег h1 будет повторятся, то это очень плохо для SEO.
3. Как избежать дублирование заголовков?
Для решения этой задачи нам тоже нужно залезть в файл single.php. Ищем там такой код:
Заменяем его на такой код:
the_title();
if ( get_query_var('page') ) {
print ' - Часть ' . get_query_var('page');
}
?>
Но это ещё не всё. Теперь открываем файл header.php и перед тегом </title> вставляем такой код:
if ( get_query_var('page') ) {
print ' – Часть ' . get_query_var('page');
}
?>
Ну вот и всё, теперь заголовки будут выглядеть так:

Вот так можно разделить статью на части. В принципе ничего сложного, с учётом того, что всё делается один раз. А если вы хотите купить безлимитный номер мегафон, то обратите внимание на это предложение: gsmcorporacia.ru/tariffs/group/unlim.megafon.htm Безлимитные тарифы на все основные операторы связи России.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Если вас интересует вопрос заработка в сети, то ОБЯЗАТЕЛЬНО прочитайте статью о том, как заработать в интернете новичку?
Практически на всех сайтах вебмастера ставят счётчик статистики. Иногда их […]
Собственный сайт как источник доходаПросторы интернета используются для разных целей. Одни ищут полезную информацию, […]
Как изменить 404 страницу?404 страница – это ОЧЕНЬ важная страница, именно так утверждают […]
Как сделать свой микроблог?Всё прекрасно знают такой сервис микроблогов, как Twitter. Это один […]
Как создать сайт внутри сайта?Может не все сразу поняли о чём идёт речь, так […]
Прокомментировать
Помнишь такую игру?
Хочешь такую игру себе на сайт? Возьми КОД и поставь:)



